Design rules
Portalens design och delar
Layouten på denna sida är väldigt standardiserad. Det innebär att huvudkompenenterna är den samma oavsett vad som visas.
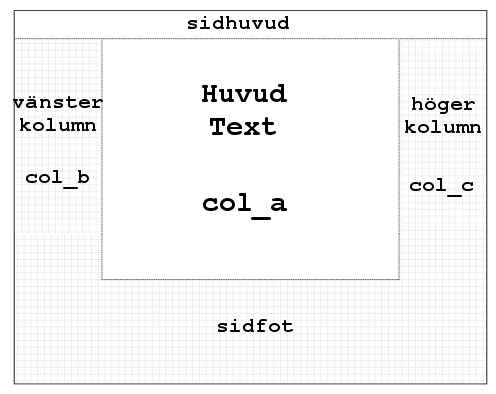
Layouten på sidan är uppdelad i följande delar:

- Sidhuvudet
- Huvudartikeln: Placerad i mitten och benäms som col_a
- Vänster kolumn: Till vänster om col_a, benämns col_b
- Höger kolumn: Till höger om col_a, benmämns col_c
- Sidfoten
Det är möjligt att stänga av col_b och col_c genom att ändra CSS-klass. Dessa är klasser har följande namn
- show-all: Visar col_a, col_b och col_c
- hide-both: visar endast col_a
- hide-right: visar col_a och col_b
- hide-left: visar col_a och col_c
Om col_b och/eller col_c inte skall visas är det viktig att inget skrivs ut, dvs den variabel som skulle kunna innehålla col_b och col_c måste bestå av en tom sträng. Görs inte detta kommer dess innehåll hamna utanför sidan! (dvs utan för ramen på bilden i exemplet på denna sida)
På sidan du läser just nu är hide-both aktiv varför det inte finns någon sidokolumn.
Variabler ja. Allt som skall skrivas ut lagras i variabler. Det innebär att det endast finns en enda echo-sats i programmet som genererar sidan. Orsaket till detta är flera, men den viktigaster är nog fart och kvickhet. All output kommer på en gång (red. anm: detta beror på servern och dess konfiguration om så är fallet, numera är det vanligt att innehållet cachas oavsett hur man gör). För att göra det hela ändå snabbare kollar programmet om webläsaren kan ta emot zipped content. Om så är fallet zippar servern strängen där all utdata ligger, varför det går ändå fortare (överföringen går fortare men web-clientern få spendera processortid genom att packa upp innehållet).